Как писа́ть документацию для ГИС
В этом документе описаны действия, необходимые для подготовки и ведения документации по проекту. По большей части документация представлена в текстовом виде в виде проекта под vuepressopen in new window, который предаставляет собой набор каталогов с текстовыми документами в формате markdownopen in new window.
Подготовка окружения
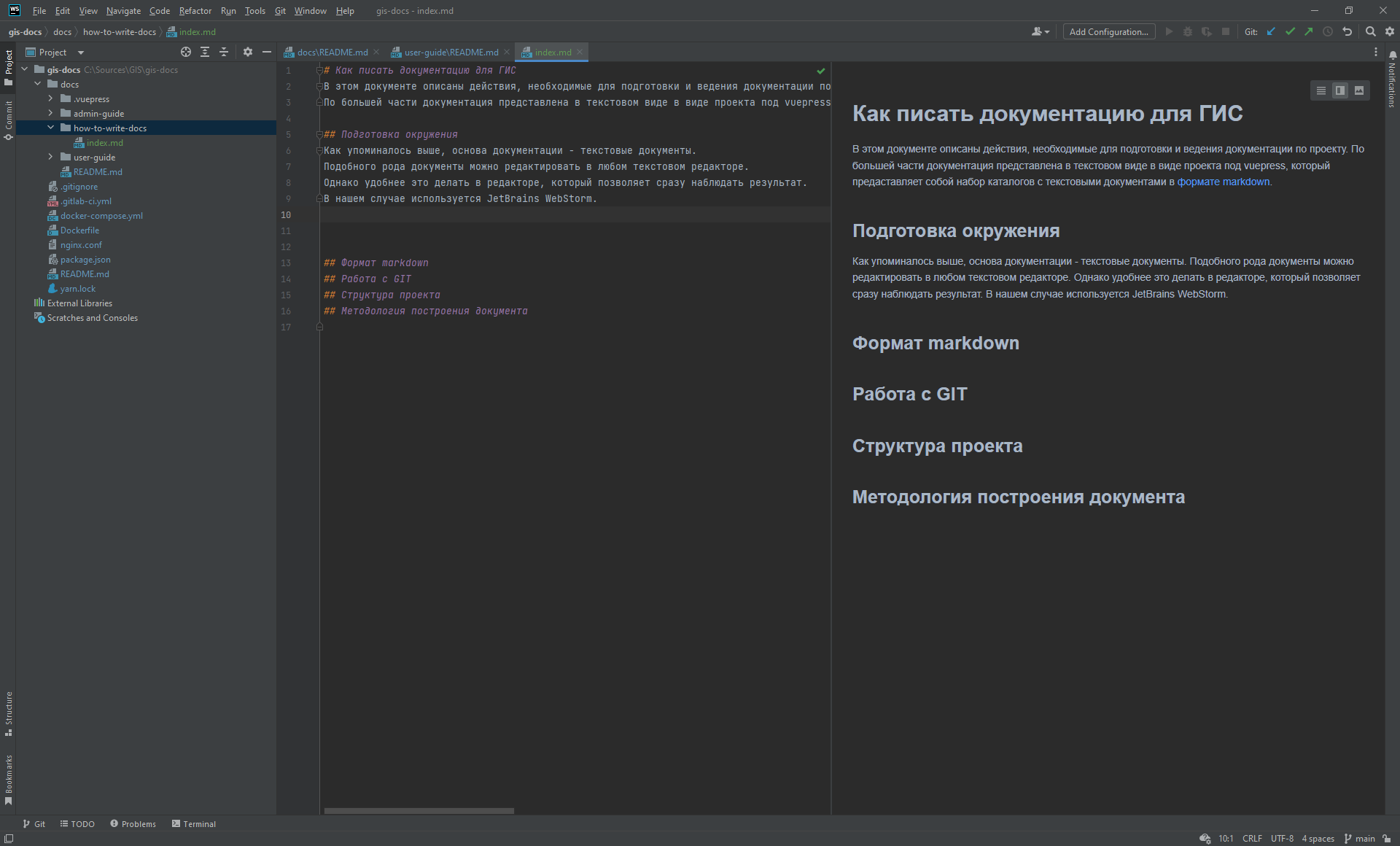
Как упоминалось выше, основа документации - текстовые документы. Подобного рода документы можно редактировать в любом текстовом редакторе. Однако удобнее это делать в редакторе, который позволяет сразу наблюдать результат. В нашем случае используется JetBrains WebStormopen in new window. 
Установка WebStorm
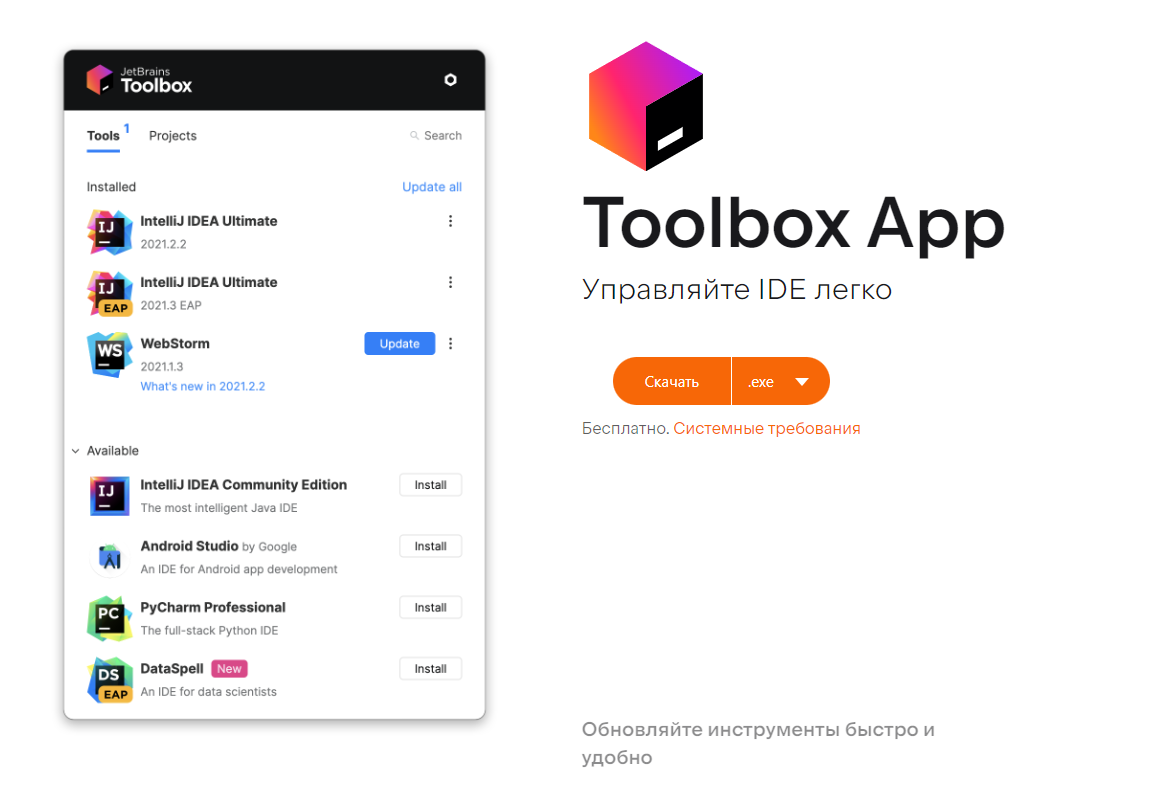
Скачиваем Toolbox Appopen in new window, который позволяет удобно управлять установкой продуктов JetBrains. Устанавливаем. 
Открываем тулбокс, ищем в списке приложение WebStorm, жмём напротив него кнопку Install. При первом запуске приложение попросит подтвердить владение лицензией через аутентификацию под учётной записью пользователя. Входим под своей учётной записью.
Установка графического редактора
Таже в процессе подготовки документации требуется подготавливать изображения. Можно воспользоваться любым графическим редактором, который доступен или к которому привык. В качестве альтернативы всем платным редакторам я использую связку из скриншотилки от Yandex.diskopen in new window и бесплатного редактора paint.netopen in new window
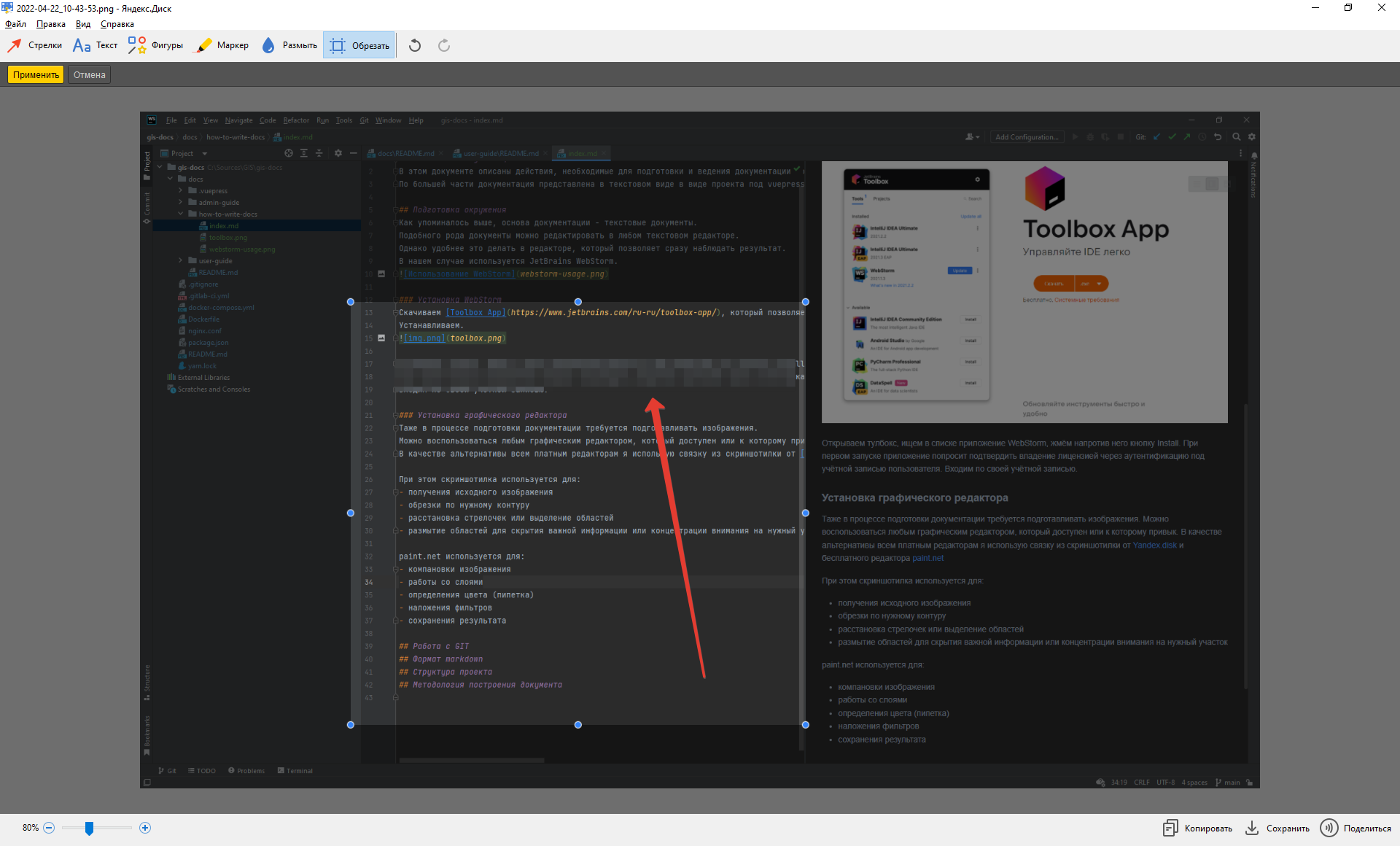
При этом скриншотилка используется для:
получения исходного изображения
обрезки по нужному контуру
расстановка стрелочек или выделение областей
размытие областей для скрытия важной информации

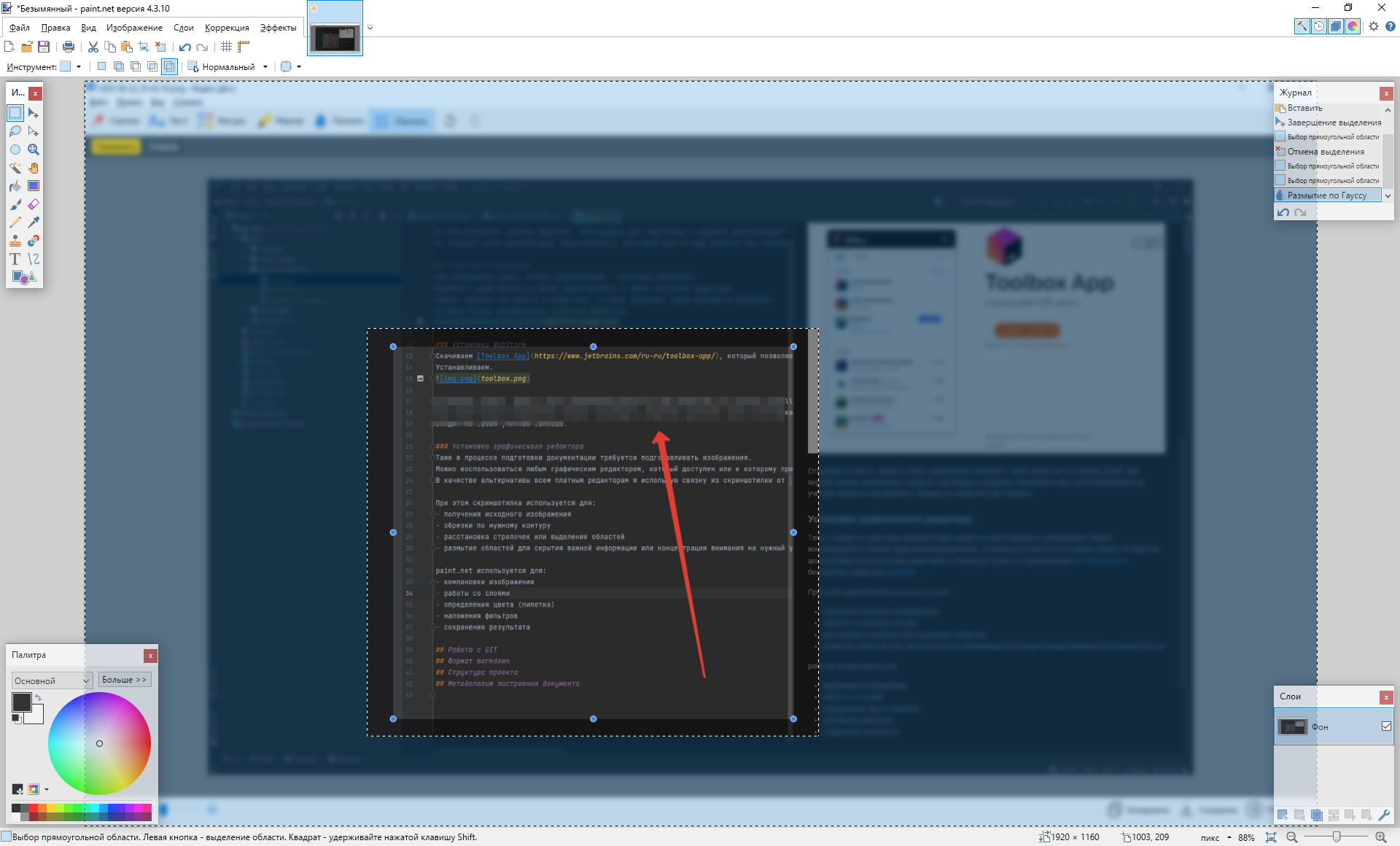
paint.net используется для:
- компановки изображения из нескольких источников
- работы со слоями
- определения цвета (пипетка)
- при необходимости сложных выделений участков изображения (нескольких областей)
- размытие областей для концентрации внимания на нужный участок
- наложения фильтров
- сохранения результата

Установка Git
Скачать и установить Git for windowsopen in new window При установке на ПК внутри корпоративной сети может возникнуть ошибка отсутствия полномочий к диску Х. Решается выполнением команды setx HOME %USERPROFILE%
Работа с Git
Исходные тексты документации хранятся в репозитарии Git в корпоративном GitLabopen in new window Для доступа потребуется иметь учётную запись, которую можно получить у администраторов
- a.vyskvorkin@denexy.com
- a.garibov@denexy.com
- l.chernyschuk@denexy.com
- m.kozin@denexy.com
- a.pozdnyakov@denexy.com
Также любой из администраторов может сбросить пароль другой учётной записи пользователя.
Первоначальная настройка рабочей копии
Чтобы получить созданные ранее данные проекта с документацией необходимо:
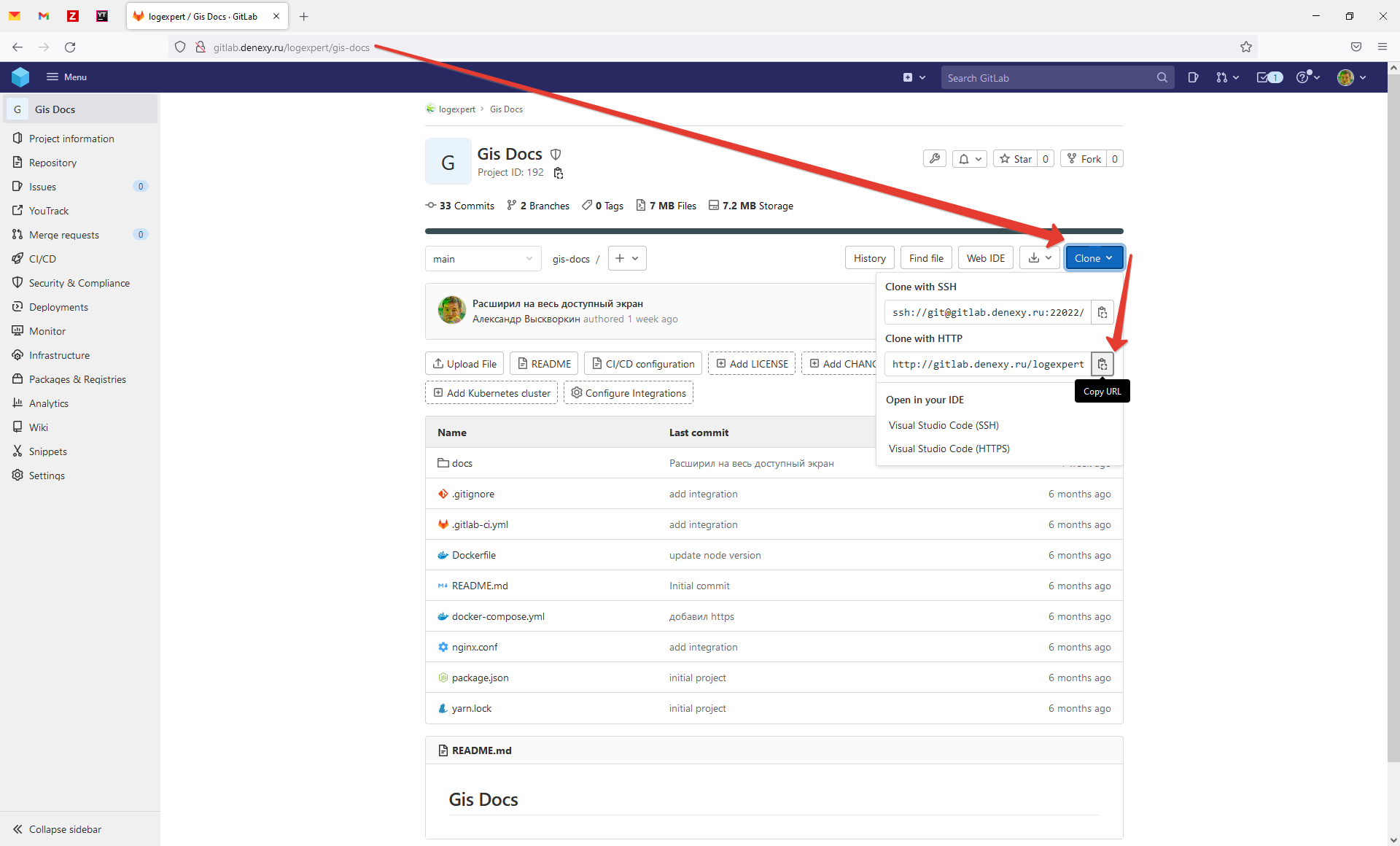
- открыть страницу проектаopen in new window.
- Нажать кнопку 'Clone'
- Копировать адрес из раздела 'Clone with HTTP'
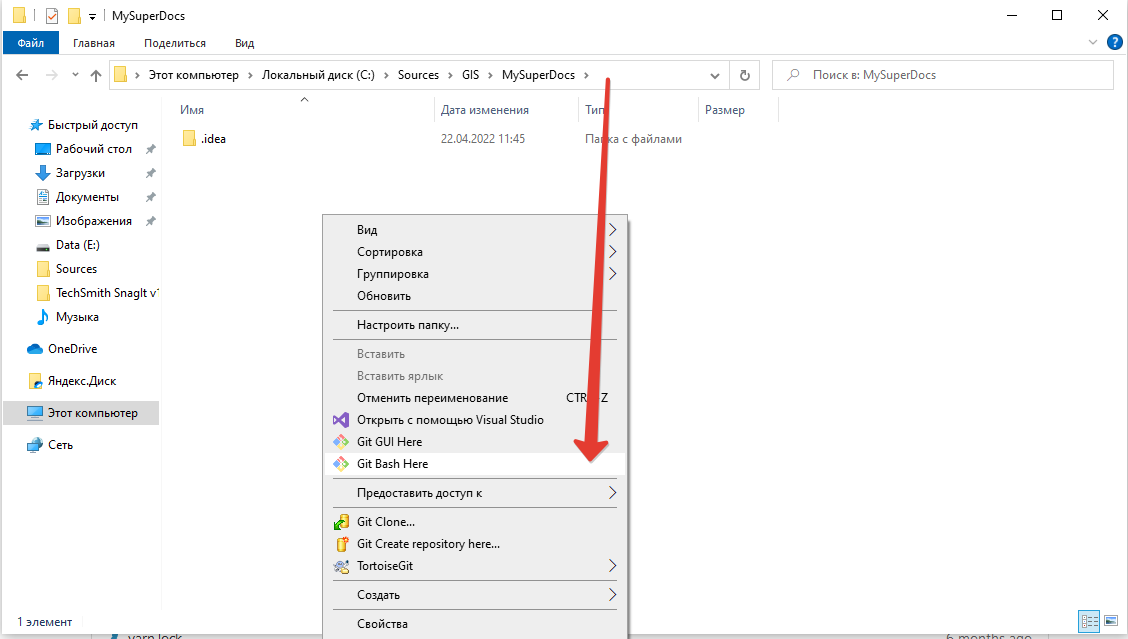
- Создать на локальном диске каталог и внутри каталога вызвать контекстное меню правой кнопкой мыши и выбрать пункт 'Git bash here'
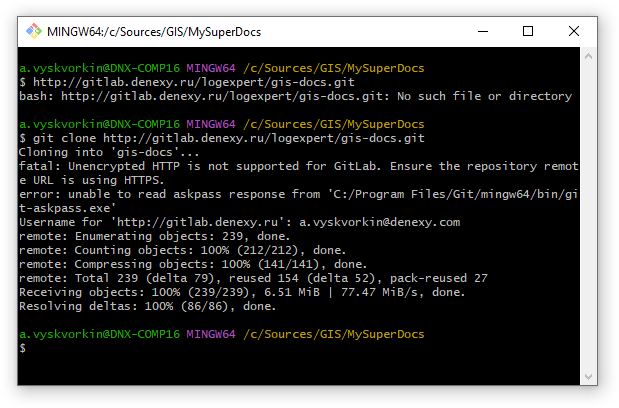
- В открывшейся консоли выполнить команду "git clone <содержимое буфера>".
- Ввести запрошенные учётные данные от гитлаб



После выполнения всех вышеописанных действий становится доступна локальная копия проекта с документацией и настроено окружение для дальнейшего модифицирования.
Публикация внесённых изменений
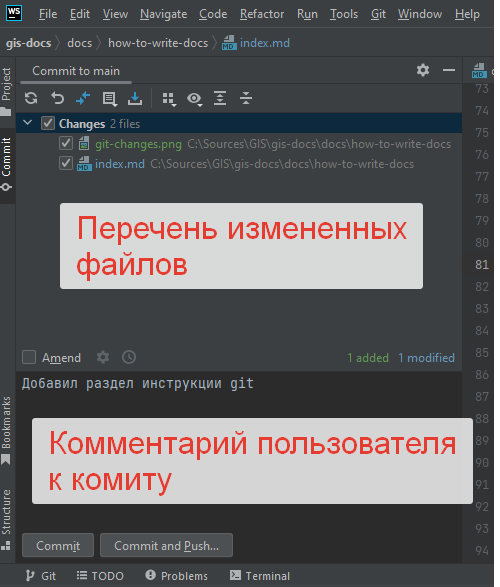
Файлы, которые были модифицированы в локальной копии помечаются отдельным цветом.  При выполнении сохранений у себя в редакторе, изменения будут оставаться в локальной копии. Для того, чтобы изменения были сохранены и опубликованы в общий доступ, необходимо выполнить commit (фиксирование изменений в локальном репозитории) и push (публикацию на сервер). Сделать это можно разными способами, один из них вызвать Главное меню WS -> Git -> Commit... (или сочетание клавиш Ctrl + K) Появится окно для commit-а.
При выполнении сохранений у себя в редакторе, изменения будут оставаться в локальной копии. Для того, чтобы изменения были сохранены и опубликованы в общий доступ, необходимо выполнить commit (фиксирование изменений в локальном репозитории) и push (публикацию на сервер). Сделать это можно разными способами, один из них вызвать Главное меню WS -> Git -> Commit... (или сочетание клавиш Ctrl + K) Появится окно для commit-а.

Нужно внести комментарий, который описывает, что было измененио в данном действии. И нажать кнопку "Commit and Push..."
Формат markdown
Описание возможностей формата хорошо расписано на странице в Wikipediaopen in new window Отличие при работе с данным проектом заключается в том, что, при вставке изображений необходимо добавлять последовательность символов "./" перед путём к файлу, для корректной работы ссылки на изображение при публикации на сервер. 
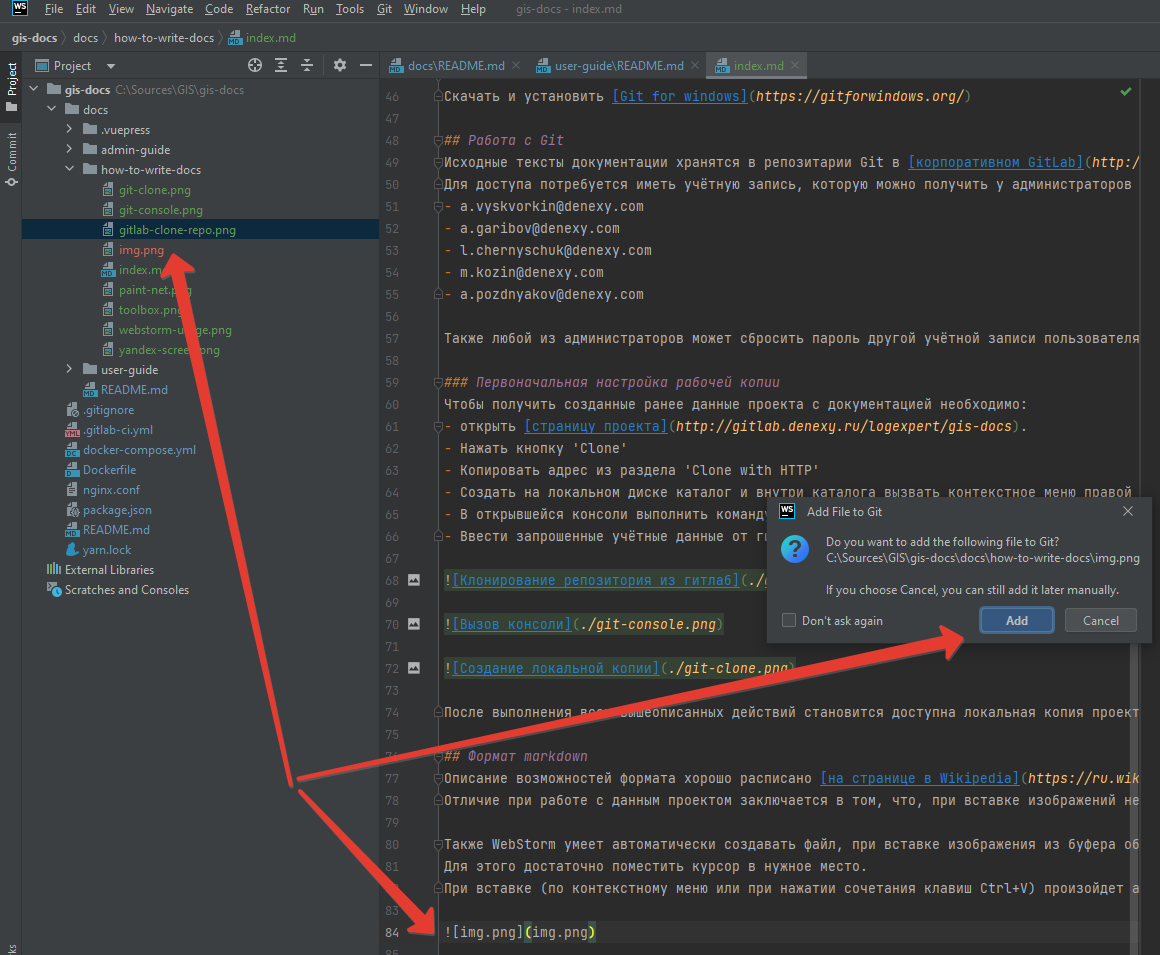
Также WebStorm умеет автоматически создавать файл, при вставке изображения из буфера обмена. Для этого достаточно поместить курсор в нужное место. При вставке (по контекстному меню или при нажатии сочетания клавиш Ctrl+V) произойдет автоматическое создание файла.
При создании нового файла в проекте необходимо добавлять его в репозиторий, чтобы он был доступен другим пользователям и по нему велся контроль изменний. Можно разрешить WebStorm делать это автоматически при добавлении любого файла путём указания опции "Don't ask again" 
Ссылки на разделы внутри документа выполняются с помощью указания символа решетки в адресе и указания названия раздела в нижнем регистре и заменой всех пробелов на символ минус (-)
Ссылка на раздел, который расположен ниже и называется "Навигационные панели"
[Ссылка на раздел, который расположен ниже и называется "Навигационные панели"](./#навигационные-панели)
Для указания цитирования достаточно начать строку с символа >
Цитаты (тег blockquote)
Блок выше сделан следующей разметкой:
> Цитаты (тег blockquote)
выделение курсивом делается обрамлением символами *
выделение жирным делается обрамлением символами **
выделение жирным курсивом делается обрамлением символами ***
зачёркнутый текст делается обрамлением символами ~~
Структура проекта
Как указано выше, проект это набор каталогов с текстовыми файлами и изображениями. Допускается создание новых каталогов для отделения тем. Но делать это лучше с кем-то из администраторов или разработчиков системы.
Существующие на данный момент каталоги:
- .vuepress - конфигурационные файлы для приложения.
- admin-guide - руководство администратора GIS
- how-to-write-docs - руководство по написанию документации (его ты читаешь в данный момент)
- user-guide - руководство пользователя GIS
Навигационные панели
В файле /.vuepress/config.js описано поведение навигационных панелей, которые располагаются сверху документа и слева.
navbar - верхняя панель

Структура блока выглядит достаточно просто. Достаточно указать текст, который должен отображаться и относительную ссылку, куда должен вести блок.
navbar: [
{
text: 'Руководство пользователя',
link: '/user-guide/'
},
{
text: 'Как писа́ть документацию',
link: '/how-to-write-docs/'
}
]
2
3
4
5
6
7
8
9
10
sidebar - левая панель

Этот блок имеет бо́льшую гибкость в настройках. В данном блоке указаны все блоки для всех путей, где должен отображаться навбар. Если путь совпадает с указанным, производится рендеринг меню в соответствии с настройками конфига.
Можно указать группировку тем по общему признаку и сделать ссылку на этот же документ. При этом после построения иерархии, указанной в конфиге, меню будет достроено всеми пунктами, которые указаны в конечном документе как заголовки. Что также облегчает навигацию.
sidebar:{
'/user-guide/':[ ... ],
'/how-to-write-docs/':
[
{
text: 'Как писа́ть документацию',
link: '/how-to-write-docs/',
children: [
'/how-to-write-docs/index.md',
]
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
Методология построения документа
Именование файлов
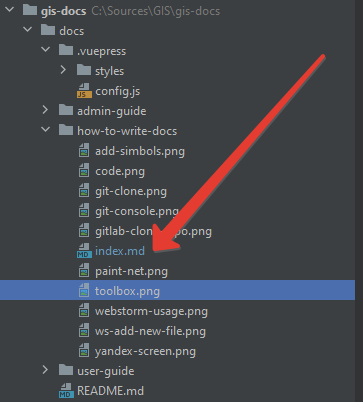
Старайся давать значащие имена всем добавляемым файлам в проект. По умолчанию, при вставке скриншотов из буфера, WebStorm даёт имена img_1, img_2. Обязательно переименовывай файлы - так будет проще в дальнейшем искать то, что нужно модифицировать в документации.
Обязательно указывай замещающий текст при формировании ссылок (то, что указывается в квадратных скобках). Это справедливо как для изображений, так и для простых гиперссылок
Структура документа
- С помощью создания заголовков для логически независимых тем, можно управлять структурой разделов документа. При этом оглавление для документа создаётся автоматически.
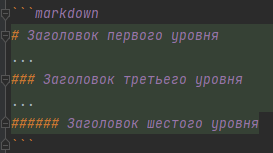
# Заголовок первого уровня
...
### Заголовок третьего уровня
...
###### Заголовок шестого уровня
2
3
4
5
- Для вставки исходных кодов используется тройной символ косой черты в начале и в конце кода После первой последовательности из трёх косых апострофов можно указать язык, на котором будет указан код. Это нужно для подсветки синтаксиса. Например для вставки кода маркдауна из предыдущего пункта был использован следующий код

Использование спец-символов
Хорошим тоном при написании текстов является использования ударений в словах, которые меняют смысл в зависимости от ударения. Например "временно́е окно" и "вре́менное окно"; "бо́льшую гибкость" или "большу́ю гибкость".
Гласные буквы можно копировать из этой инструкции. Или почитать как это делается здесьopen in new window
А́ Е́ И́ О́ У́ Ы́ Э́ Ю́ Я́
а́ е́ и́ о́ у́ ы́ э́ ю́ я́
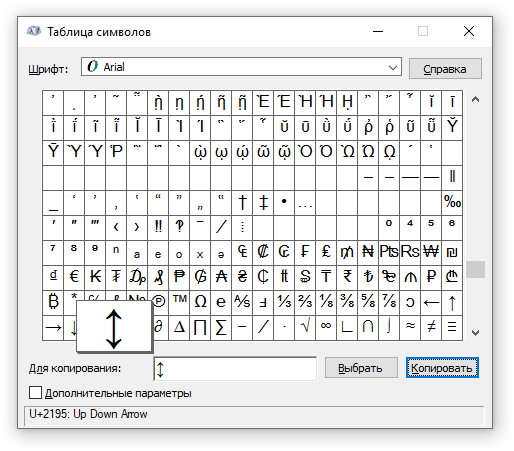
Маркдаун поддерживает юникод, так что мы вполне вольны использовать любые доступные символы. Например символ градусов ˚, или стрелки направлений → ↕
Любые доступные символы можно найти в таблице символов 
Оформление скриншотов
- Любую чувствительную к разглашению инфориацию необходимо размывать вплоть до пикселизации (об этом писал в разборе инструментов работы с грфикой)
- Если есть необходимость обратить на что-либо внимание, сделать это можно тремя способами:
- если нужно указать конкретное место, это лучше делать стрелкой
- для обращение внимания на некоторую область её можно обвести контрастной линией по периметру
- также для обращения внимания на область можно слегка размыть весь остальной фон
- рекомендованное разрешение для снимков 600*600